Android 使用Stetho调试
本文共 994 字,大约阅读时间需要 3 分钟。
Stetho
1. Android Studio添加依赖
// 基本操作 compile 'com.facebook.stetho:stetho:1.5.0' // 网络操作--有网络操作添加 compile 'com.facebook.stetho:stetho-okhttp3:1.5.0' compile 'com.squareup.okhttp3:okhttp:3.9.0'
2. 代码配置
public class MyApplication extends Application { public void onCreate() { super.onCreate(); Stetho.initializeWithDefaults(this); }} 3. 数据库文件读取
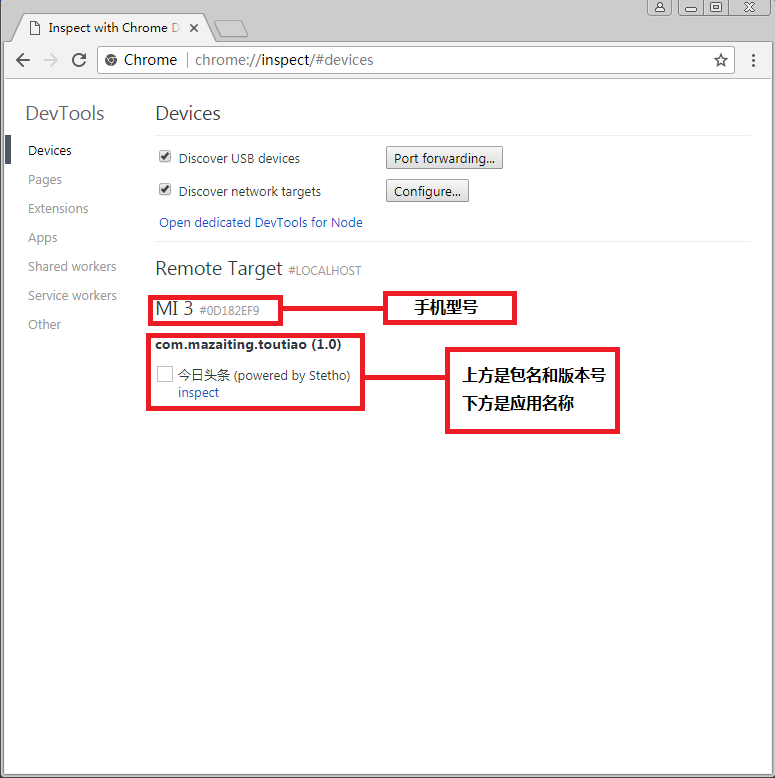
1> 打开Chrome浏览器, 地址栏输入chrome://inspect/#devices, 并访问, 访问之后界面如下:

主页.png
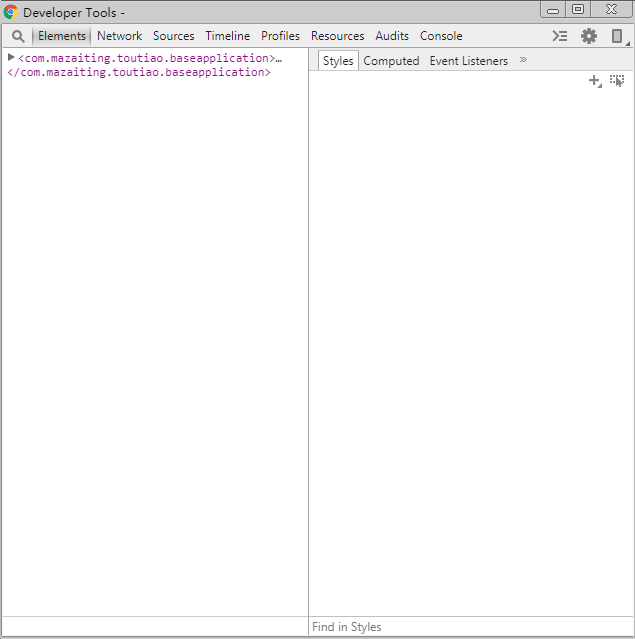
2> 点击大红框中的inspect, 打开Developer Tools窗口, 如下:

Developer Tools.png
注: 如果打开这个页面为空白, 解决方法翻墙...
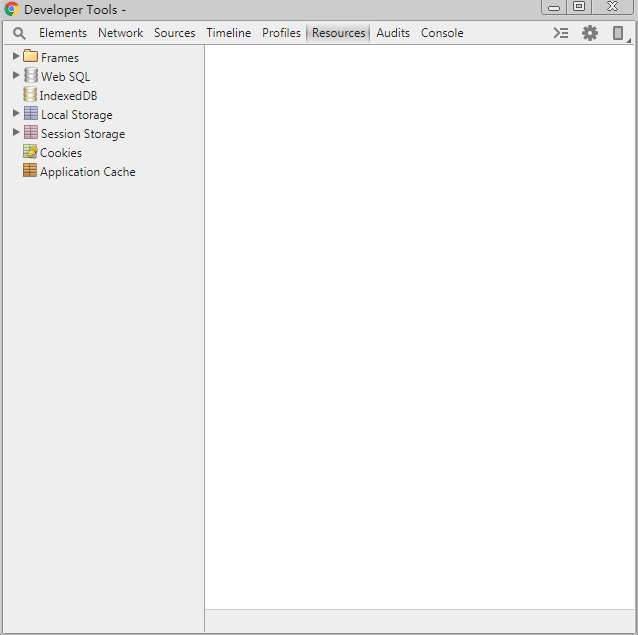
3> 点击上方菜单Resources,内容如下:

Resources.png
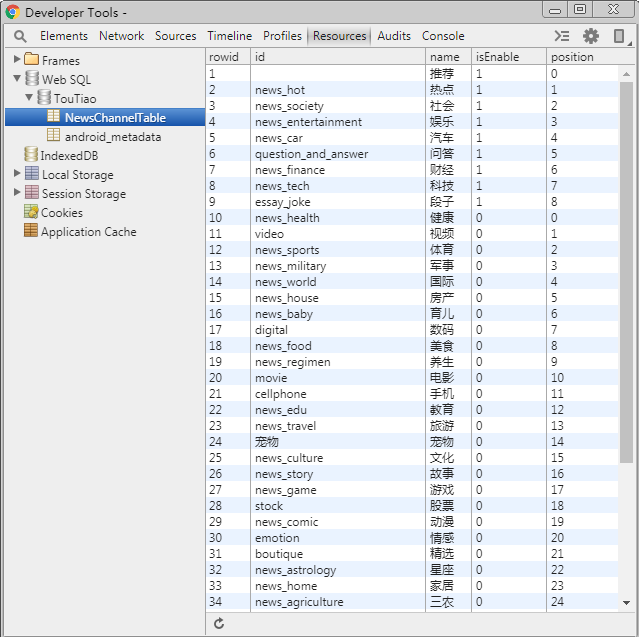
4> 在左侧栏选择WebSQL, 然后列出数据库名称(TouTiao), 点击数据库名称展示出数据库表, 如下:

数据库表内容.png
4. 网络数据查看
1> 添加网络拦截
OkHttpClient client = new OkHttpClient.Builder() .addNetworkInterceptor(new StethoInterceptor()) .build();
注意:是addNetworkInterceptor不是addInterceptor
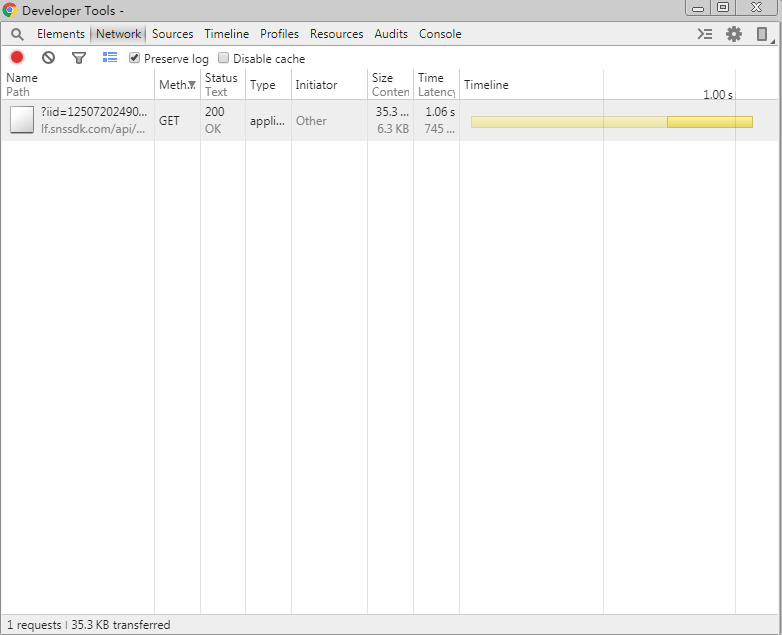
2> 在App中执行网络请求, 在Developer Tools中的Network菜单下查看:

Network.png
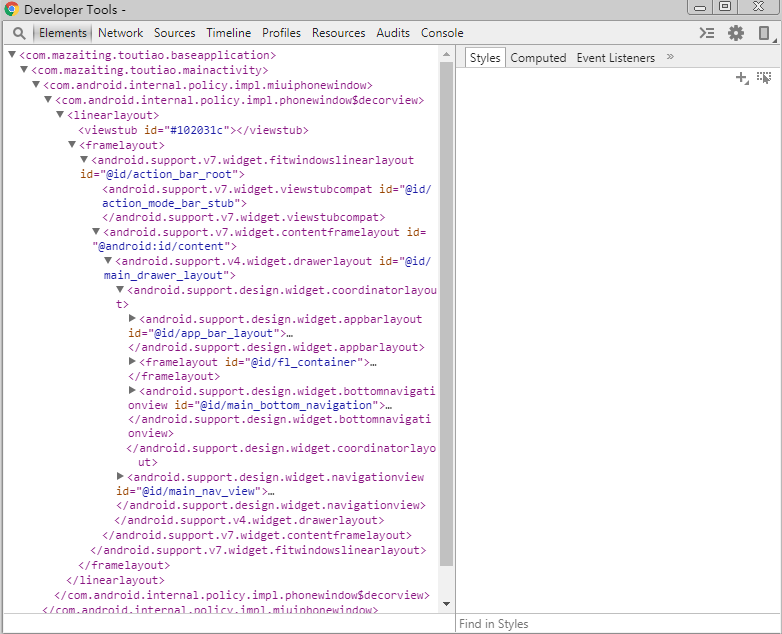
5. 查看布局界面

Elements.png
转载地址:http://nndgo.baihongyu.com/
你可能感兴趣的文章
ubuntu安装nginx-1.8.0.tar.gz
查看>>
魔兽争霸3地图(WarIII Maps):妖皇传说
查看>>
grub2正确配置——硬盘安装ubuntu 9.10之后不能启动xp解决方法
查看>>
PHP isset()与empty()的使用区别详解
查看>>
mysql 修改数据库的时区
查看>>
MyBatis 通过包含的jdbcType类型
查看>>
Web应用中的中文问题
查看>>
with as 中绑定变量的使用
查看>>
时间:2014年4月8日17:01:10 GD完成验证码
查看>>
mysql主从同步
查看>>
微信机器人高级版常见问题汇总
查看>>
容器技术|Docker三剑客之docker-machine
查看>>
Masonry 第三方框架页面自动布局
查看>>
博客转移声明
查看>>
利用论坛营销推广的完美“6步曲”
查看>>
不是所有的视频外链都是高质量的
查看>>
依赖和关联的区别
查看>>
DELL服务器硬件错误检查
查看>>
JD模拟用户登录(保持session)
查看>>
iOS之简单瀑布流的实现
查看>>